CleverTap is a popular customer engagement and retention platform. Its in-app analytics and marketing capabilities allow you to get real-time insights into your customers and build valuable, long-term relationships with them. With CleverTap, you can easily your users' actions and understand how they are using your product. You can also segment users based on their behavior and run targeted campaigns to boost your user engagement and retention metrics.
You can now send your event data directly to CleverTap through RudderStack.
Getting started
RudderStack supports sending event data to CleverTap via the following connection modes:
| Connection Mode | Web | Mobile | Server |
|---|---|---|---|
| Device mode | Supported | Supported | - |
| Cloud mode | Supported | Supported | Supported |
Once you have confirmed that the platform supports sending events to CleverTap, perform the steps below:
- From your RudderStack dashboard, add the source and CleverTap as a destination.

Connection settings
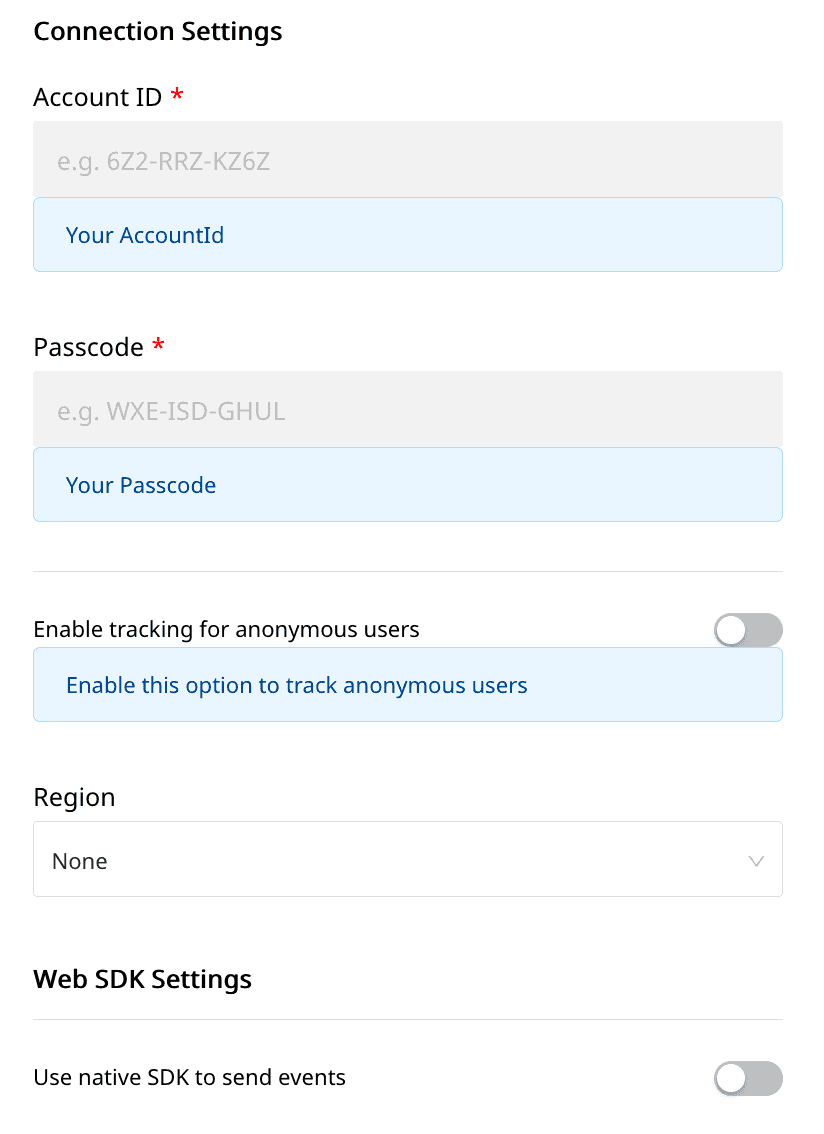
To successfully configure CleverTap as a destination, you will need to configure the following settings:
- Account ID: Your account ID is an unique ID generated for your account. It can be found in your account in the Settings as your Project ID.
- Passcode: Your account passcode is an unique code generated for your account. It can be found in the Settings as Passcode.
- Enable track for anonymous user: Enable this option to track anonymous users in CleverTap.
- Use Clevertap ObjectId for Mapping: Enable this option to use both CleverTap
objectIdalong withidentityfor mapping events from RudderStack to CleverTap. - Region: Server Only: This is your dedicated CleverTap region.
- Use Native SDK to send Events: Enable this option if you want to send events using device mode.
All server-side destination requests require either a anonymousId or a userId in the payload.
Adding device mode integration
- Open your project level `build.gradle` file, and add the following:buildscript {repositories {mavenCentral()}}allprojects {repositories {mavenCentral()}}
- Ensure that `android.useAndroidX` is set to `true` in your `gradle.properties` file.
- Also, add the following under the `dependencies` section:// ruddder core sdkimplementation 'com.rudderstack.android.sdk:core:1.+'// rudder-clevertap integrationimplementation 'com.rudderstack.android.integration:clevertap:1.+'// clevertap native sdkimplementation 'com.clevertap.android:clevertap-android-sdk:4.+'// if you don't have Gson included alreadyimplementation 'com.google.code.gson:gson:2.8.6'
- Initialize the RudderStack SDK in the `Application` class's `onCreate()` method as shown:import com.rudderstack.android.integrations.clevertap.CleverTapIntegrationFactoryimport com.rudderstack.android.sdk.core.RudderClientimport com.rudderstack.android.sdk.core.RudderConfig// initializing Rudder SDKval rudderClient = RudderClient.getInstance(this,WRITE_KEY,RudderConfig.Builder().withDataPlaneUrl(DATA_PLANE_URL).withFactory(CleverTapIntegrationFactory.FACTORY).build())
- Go your `Podfile` and add the `Rudder-CleverTap` extension as shown below:pod 'Rudder-CleverTap'
- After adding the dependency followed by `pod install` , you can add the imports to your `AppDelegate.m` file as shown:#import "RudderCleverTapFactory.h"
- Finally, change the initialization of your `RudderClient` as shown:RudderConfigBuilder *builder = [[RudderConfigBuilder alloc] init];[builder withDataPlaneUrl:DATA_PLANE_URL];[builder withFactory:[RudderCleverTapFactory instance]];[RudderClient getInstance:WRITE_KEY config:[builder build]];
- Add the RudderStack-CleverTap module to your app using :npm install @rudderstack/rudder-integration-clevertap-react-native## OR ##yarn add @rudderstack/rudder-integration-clevertap-react-native
- Run `pod install` inside the `ios` directory of your project adding `@rudderstack/rudder-integration-clevertap-react-native` to your project.
- Import the module you added above and add it to your SDK initialization code as shown below:import rudderClient from "@rudderstack/rudder-sdk-react-native"import clevertap from "@rudderstack/rudder-integration-clevertap-react-native"const config = {dataPlaneUrl: DATA_PLANE_URL,trackAppLifecycleEvents: true,withFactories: [clevertap],}rudderClient.setup(WRITE_KEY, config)
Configuring push notifications and in-app messages
The steps to configure push notifications for CleverTap for the platform of your choice are as mentioned below:
- Register push notifications for Android devices on your CleverTap dashboard either by uploading your FCM credentials or any other supported credentials by navigating to Settings - Channels - Mobile Push - Android.
- Add the following dependency in your project level `build.gradle` file inside the `buildscript`:dependencies {classpath 'com.google.gms:google-services:4.3.5'}
- Next, add the following dependencies and plugin to your app level `build.gradle` file:dependencies {// for push notificationsimplementation 'com.clevertap.android:clevertap-android-sdk:4.0.0'implementation 'com.google.firebase:firebase-messaging:20.2.4'}apply plugin: 'com.google.gms.google-services'
- Place the `google-services.json` downloaded from the `Firebase console` into the root folder of your `app`.
- Add your `CLEVERTAP_ACCOUNT_ID` , `CLEVERTAP_TOKEN` & `FcmMessageListenerService` to the `application` tag of your app's `AndroidManifest.xml`, as below:<meta-dataandroid:name="CLEVERTAP_ACCOUNT_ID"android:value="XXX-XXX-XXXX"/><meta-dataandroid:name="CLEVERTAP_TOKEN"android:value="XXX-XXX"/><service android:name="com.clevertap.android.sdk.pushnotification.fcm.FcmMessageListenerService"><intent-filter><action android:name="com.google.firebase.MESSAGING_EVENT"/></intent-filter></service>
- Finally, create a notification channel anywhere in your application using the following block of code. You can then use this `channel Id` while creating any campaign on your CleverTap Dashboard.import android.app.Application;import com.clevertap.android.sdk.CleverTapAPI;CleverTapAPI.createNotificationChannel(getApplicationContext(),"yourChannelId","Your Channel Name","Your Channel Description",NotificationManager.IMPORTANCE_MAX,true);
For the Push Notification and In-App messages function correctly, CleverTap needs to know the Application status as early as possible. You can either set the android:name in your AndroidManifest.xml tag to com.clevertap.android.sdk.Application. Or, if you have a custom Application class, call ActivityLifecycleCallback.register(this); before super.onCreate() in your Application class.
To learn more on this you can check the CleverTap documentation on push notifications.
- Add Push Notification as a capability by navigating to Target - `Signing & Capabilities` of your app when opened in Xcode.
- Enable `Background Modes/Remote notifications` by navigating to Targets -> Your App -> Capabilities -> Background Modes and then check `Remote notifications`
- Register the push notifications for the iOS devices on your CleverTap dashboard either by uploading Auth Key or APNS Push Certificate by navigating to Settings -> Channels -> Mobile Push -> iOS.
- Then, add the following code in your app just after initializing RudderStack's iOS SDK to register the push notifications.#import <UserNotifications/UserNotifications.h>// register for push notificationsUNUserNotificationCenter* center = [UNUserNotificationCenter currentNotificationCenter];center.delegate = self;[center requestAuthorizationWithOptions:(UNAuthorizationOptionAlert | UNAuthorizationOptionSound | UNAuthorizationOptionBadge)completionHandler:^(BOOL granted, NSError * _Nullable error) {if (granted) {dispatch_async(dispatch_get_main_queue(), ^(void) {[[UIApplication sharedApplication] registerForRemoteNotifications];});}}];
- Finally, add the below handlers to handle the tokens and push notifications accordingly:#import "RudderCleverTapIntegration.h"- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken {[[RudderCleverTapIntegration alloc] registeredForRemoteNotificationsWithDeviceToken:deviceToken];}- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler {[[RudderCleverTapIntegration alloc] receivedRemoteNotification:userInfo];completionHandler(UIBackgroundFetchResultNoData);}- (void)userNotificationCenter:(UNUserNotificationCenter *)center willPresentNotification:(UNNotification *)notification withCompletionHandler:(void (^)(UNNotificationPresentationOptions))completionHandler {completionHandler(UNAuthorizationOptionSound | UNAuthorizationOptionAlert | UNAuthorizationOptionBadge);}- (void)userNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void (^)(void))completionHandler {[[RudderCleverTapIntegration alloc] receivedRemoteNotification:response.notification.request.content.userInfo];}
- Open `android` folder of your React Native app and do follow all the steps mentioned in `Android` tab of Configuring Push Notifications
- Open `ios` folder of your React Native app and do follow all the steps mentioned in `iOS` tab of Configuring Push Notifications
Using CleverTap objectId and identity for mapping (cloud mode only)
CleverTap uniquely identifies each user with two main identifiers, namely objectId and identity. When the Use Clevertap ObjectId for Mapping option is enabled in the dashboard, both objectId and identity are used for mapping.
When the Use Clevertap ObjectId for Mapping setting is disabled in the dashboard, RudderStack expects the the following mapping for identifying users and tracking events (track/page/screen):
| RudderStack | CleverTap |
|---|---|
userId or anonymousId | identity |
When the Use Clevertap ObjectId for Mapping setting is enabled in the dashboard, the following mapping is expected:
- For
identifyevents:
| RudderStack | RudderStack | CleverTap | CleverTap |
|---|---|---|---|
anonymousId present? | userId present? | objectId | identity |
| Yes | Yes | anonymousId | userId |
| Yes | No | anonymousId | - |
| No | Yes | CleverTap-generated UUID | userId |
- For
trackevents:
| RudderStack | RudderStack | CleverTap | CleverTap |
|---|---|---|---|
anonymousId present? | userId present? | Tracking with | Value |
| Yes | Yes | objectId | anonymousId |
| Yes | No | objectId | anonymousId |
| No | Yes | identity | userId |
Why use Clevertap objectId for mapping?
When you track an unidentified user in CleverTap, a user profile is created with minimal details, along with the details of the user's activity. When the same user is then identified with a userId without the Use CleverTap ObjectId for Mapping option enabled, RudderStack creates another profile for the user with the identifier userId (in case of RudderStack) which maps to identity (in case of CleverTap).
One way to solve this problem is to track users only in cases where a userId is present. To do so, you can disable the Enable tracking for anonymous users option in the RudderStack dashboard. Alternatively, you can enable the Use Clevertap ObjectId for Mapping option in the dashboard which allows you to track the anonymous users and when they are later identified, merge their anonymousId with their userId.
Device token upload using cloud mode
When the device token is present in context.device.token in identify calls, RudderStack will use the CleverTap Device Token Upload API to upload the device token for the identified user. For Android, RudderStack sets the token type as fcm. For iOS, it is set as apns.
To use this feature you should have enabled the Use Clevertap ObjectId for Mapping option in the dashboard, as RudderStack needs the objectId to upload the device token.
Page
The page call allows you to record information whenever a user sees a web page, along with its associated properties.
When you send a page event , RudderStack sends that event to CleverTap as a "Web Page Viewed Page Name event.
An example of a page call is shown below:
rudderanalytics.page("Cart", "Cart Viewed", { path: "/cart", referrer: "test.com", search: "term", title: "test_item", url: "http://test.in",})Screen
The screen method allows you to record whenever a user sees the mobile screen, along with any associated optional properties. This call is similar to the page call, but is exclusive to your mobile device.
A sample screen call looks like the following code snippet:
[[RSClient sharedInstance] screen:@"Sample Screen Name" properties:@{@"prop_key" : @"prop_value"}];In the above snippet, RudderStack captures all the information related to the screen being viewed, along with any additional info associated with that screen view event. In CleverTap, the above screen call will be shown as - "Screen Viewed: Sample Screen Name " along with the properties.
Track
The track call allows you to capture any action that the user might perform, along with the properties associated with that action. Each action is considered to be an event. It is similar to screen event, and the user is by default associated with userId or anonymousId.
A sample track call looks like the following:
rudderanalytics.track("Checked Out", { Clicked_Rush_delivery_Button: true, total_value: 2000, revenue: 2000,})In the above snippet, RudderStack captures the information related to the Checked Out event, along with any additional info about that event - in this case the details of the Checked out event.
Order Completed
When you track an event with the name Order Completed using the using the RudderStack Ecommerce Events tracking, RudderStack maps that event to CleverTap’s Charged event.
A number of RudderStack's specific fields map to CleverTap’s standard Charged event fields
| RudderStack | CleverTap |
|---|---|
checkout_id | Charged ID |
revenue | Amount |
products | Items |
A sample Order Completed event looks like the following:
rudderanalytics.track("Order Completed", { checkout_id: "12345", order_id: "1234", affiliation: "Apple Store", "Payment mode": "Credit Card", total: 20, revenue: 15.0, shipping: 22, tax: 1, discount: 1.5, coupon: "Games", currency: "USD", products: [ { product_id: "123", sku: "G-32", name: "Monopoly", price: 14, quantity: 1, category: "Games", url: "https://www.website.com/product/path", image_url: "https://www.website.com/product/path.jpg", }, { product_id: "345", sku: "F-32", name: "UNO", price: 3.45, quantity: 2, category: "Games", }, { product_id: "125", sku: "S-32", name: "Ludo", price: 14, quantity: 7, category: "Games", brand: "Ludo King", }, ],})The Order Completed ecommerce event is a free-flowing event. If you are setting extra fields, for example: discount, coupon, currency, etc., these will be automatically set to Charged event properties.
Identify
The identify call lets you associate a user with their actions and capture all the relevant traits about them. This information includes unique userid as well as any optional information such as name, email, etc.
A number of RudderStack's special traits map to CleverTap’s standard user profile fields, as shown in the table below. You will be required to pass the key on the left into RudderStack and RudderStack will transform it to the key on the right before sending to CleverTap.
| RudderStack | Clevertap |
|---|---|
name | Name |
birthday | DOB |
avatar | Photo |
gender | Gender |
phone | Phone |
email | Email |
employed | Employed |
education | Education |
married | Married |
customerType | Customer Type |
All other traits will be sent to CleverTap as custom attributes.
A sample identify call looks like the following:
rudderanalytics.identify("userid", { name: "Name Surname", email: "name@website.com", phone: "phone", birthday: "birthday", gender: "M", avatar: "link to image", title: "Owner", organization: "Company", city: "Tokyo", region: "ABC", country: "JP", zip: "100-0001", Flagged: false, Residence: "Shibuya", MSG-email: false});In the above snippet, RudderStack captures relevant information about the user such as the email, phone as well as the associated traits of that user.
If a user already exists, the new values will be updated for that user. RudderStack automatically maps the userId (or anoymousId) to CleverTap user's identity.
Profile properties MSG-email, MSG-push, MSG-sms and MSG-whatsapp are used to set the Do-Not-Disturb status for the user. Unless these are explicitly set to false, they are always true.
Example: To disable push notifications for a user, set MSG-push to false
Deleting a user
You can delete a user in CleverTap using the Suppression with Delete regulation of the RudderStack Data Regulation API.
A sample regulation request body for deleting a user in CleverTap is shown below:
{ "regulationType": "suppress_with_delete", "destinationIds": [ "2FIKkByqn37FhzczP23eZmURciA" ], "users": [{ "userId": "1hKOmRA4GRlm", "<customKey>": "<customValue>" }]}Alias
The alias call lets you merge different identities of a known user.
A sample alias call is shown below:
rudderanalytics.alias("newUserId","userId");Contact us
For more information on the topics covered on this page, email us or start a conversation in our Slack community.