Attentive Tag
Attentive is a mobile messaging platform that helps consumers and companies to communicate with each other through personalized text messages. It also provides Attentive Tag which can be added to your website to utilize Attentive features like capturing behavioral data, triggering events, tracking revenue, etc.
RudderStack supports Attentive Tag as a destination to which you can seamlessly send your event data.
Getting started
Before configuring Attentive Tag as a destination in RudderStack, verify if the source platform is supported by Attentive Tag by referring to the table below:
| Connection Mode | Web | Mobile | Server |
|---|---|---|---|
| Device mode | - | - | - |
| Cloud mode | Supported | Supported | Supported |
Once you have confirmed that the source platform supports sending events to Attentive Tag, follow these steps:
- From your RudderStack dashboard, add a source. Then, from the list of destinations, select Attentive Tag.
- Assign a name to the destination and click Next.
Connection settings
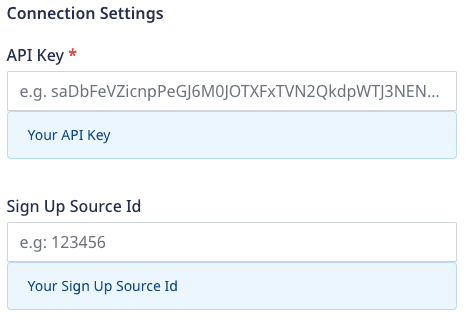
To successfully configure Attentive Tag as a destination, you will need to configure the following settings:

- API Key: Enter the API key present in the app you have created in the Attentive dashboard.
- Sign Up Source Id: Enter the signup method's ID present in the Sign-up Units option in the Attentive dashboard.
For more information on getting the API Key and Sign Up Source ID, refer to the FAQ section below.
Identify
You can choose to subscribe or unsubscribe a user from an Attentive Tag list using the identify call.
identify call is to subscribe a user. To unsubscribe, you can pass identifyOperation as unsubscribe in the integrations object.Subscribing users
RudderStack maps the following traits to the Attentive Tag properties while subscribing a user:
| RudderStack Trait | Attentive Tag Property | Presence |
|---|---|---|
traits.email/context.traits.email/properties.email | email | Required if phone is not provided |
traits.phone/context.traits.phone/properties.phone | phone | Required if email is not provided |
externalId | externalIdentifiers | Optional |
integrations.attentive_tag.signUpsourceId | signUpSourceId | Required if not passed in the RudderStack dashboard |
context.traits.customIdentifiers/traits.customIdentifiers | customIdentifiers | Optional |
The externalIdentifiers property can be an array of objects containing identifiers like clientUserId, shopifyId, klaviyoId.
The signUpSourceId property in the integrations object is given a higher priority than in the destination definition.
A sample identify call to subscribe a user is shown below:
rudderanalytics.identify("jbu3471", { "email": "alex@example.com", "phone": "+1-202-555-0146", "customIdentifiers": [{ "name": "string", "value": "string" }]}, { "externalId": [{ "type": "clientUserId", "id": "144" }, { "type": "shopifyId", "id": "224" }, { "type": "klaviyoId", "id": "132" } ], "integrations": { "signUpSourceId": "347393" }});externalId's are case sensitive and are expected to be in the above format for correct mapping.Unsubscribing users
You can set identifyOperation to unsubscribe in the integrations object to unsubscribe a user, as shown below:
rudderanalytics.identify("jbu3471", { "email": "alex@example.com", "phone": "+1-202-555-0146",}, { "integrations": { "attentive_tag": { "identifyOperation": "unsubscribe", }, "subscriptions": [{ "type": "MARKETING", "channel": "TEXT" }], "notification": { "language": "en-US" } }});RudderStack maps the following traits to the Attentive Tag properties while unsubscribing a user:
| RudderStack Trait | Attentive Tag Property | Presence |
|---|---|---|
traits.email/context.traits.email/properties.email | email | Required if phone is not provided |
traits.phone/context.traits.phone/properties.phone | phone | Required if email is not provided |
integrations.attentive_tag.subscriptions | subscriptions | Optional |
integrations.attentive_tag.notification | notification | Optional |
A user can unsubscribe from any specific channel by passing it inside the subscriptions in the integrations object. The supported values for subscriptions are:
"subscriptions": [{ "type": "MARKETING" || "TRANSACTIONAL" || "CHECKOUT_ABANDONED" "channel": "TEXT" || "EMAIL" }You can also provide the language in the notification inside the integrations object to change the notification language.
Currently, RudderStack supports only en-US and fr-CA as the notification languages and these are case sensitive.
Passing an email attribute does not locate or unsubscribe a user from SMS subscription. Similarly, passing the phone attribute does not locate or unsubscribe a user from email subscription.
Track
The track call allows you to capture user actions along with the properties associated with these actions.
Property mapping
RudderStack maps the following track call properties to the Attentive Tag properties:
| RudderStack Property | Attentive Tag Property | Presence |
|---|---|---|
event | type | Required |
traits.email/context.traits.email/properties.email | email | Required if phone is not provided |
traits.phone/context.traits.phone/properties.phone | phone | Required if email is not provided |
externalId | externalIdentifiers | Optional |
properties | properties | Optional |
originalTimestamp/timestamp | occuredAt | Optional |
properties.eventId | externalEventId | Optional |
context.traits.customIdentifiers/traits.customIdentifiers | customIdentifiers | Optional |
Make sure you pass the timestamp in the ISO 8601 format.
The event type is case sensitive. For example, Order shipped and Order Shipped would be considered as different event types. Also, the keys of properties object should not contain characters, such as [', ", {, }, [, ], \ , ,]
Ecommerce events
RudderStack converts the following ecommerce events to the corresponding Attentive Tag events:
| RudderStack event | Attentive Tag event |
|---|---|
| Product List Viewed Product Viewed | product-view |
| Product Added | add-to-cart |
| Order Completed | purchase |
Product List Viewed
The Product List Viewed event properties are mapped to the following Attentive Tag properties:
| RudderStack Property | Attentive Tag Property | Presence |
|---|---|---|
traits.email/context.traits.email/properties.email | email | Required if phone is not provided |
traits.phone/context.traits.phone/properties.phone | phone | Required if email is not provided |
externalId | externalIdentifiers | Optional |
properties.products.$.product_id | productId | Required |
properties.products.$.price | value | Required |
properties.products.$.variant | productVariantId | Required |
properties.products.$.currency | currency | Optional |
properties.products.$.name | name | Optional |
properties.products.$.url | productUrl | Optional |
properties.products.$.image_url | productImage | Optional |
context.traits.customIdentifiers/traits.customIdentifiers | customIdentifiers | Optional |
Product Viewed/Product Added
The Product Viewed and Product Added event properties are mapped to the following Attentive Tag properties:
| RudderStack Property | Attentive Tag Property | Presence |
|---|---|---|
traits.email/context.traits.email/properties.email | email | Required if phone is not provided |
traits.phone/context.traits.phone/properties.phone | phone | Required if email is not provided |
externalId | externalIdentifiers | Optional |
context.traits.customIdentifiers/traits.customIdentifiers | customIdentifiers | Optional |
Order Completed
The Order Completed event properties are mapped to the following Attentive Tag properties:
| RudderStack Property | Attentive Tag Property | Presence |
|---|---|---|
traits.email/context.traits.email/properties.email | email | Required if phone is not provided |
traits.phone/context.traits.phone/properties.phone | phone | Required if email is not provided |
externalId | externalIdentifiers | Optional |
properties.products.$.variant | productVariantId | Required |
properties.products.$.product_id | productId | Required |
properties.products.$.price | value | Required |
properties.products.$.currency | currency | Optional |
properties.products.$.name | name | Optional |
properties.products.$.url | productUrl | Optional |
properties.products.$.image_url | productImage | Optional |
A sample track call for the above ecommerce event parameters is shown below:
rudderanalytics.track("Order Completed", { "products": [{ "product_id": "507f1f77bcf86cd799439011", "name": "MOBILE", "variant": "green", "price": "19", "image_url": "image.com", "url": "url.com", "quantity": "2", "currency": "USD" }]}, { "traits": { "email": "alex@example.com", "phone": "+1-202-555-0146" }, "externalId": [{ "type": "clientUserId", "id": "144" }, { "type": "shopifyId", "id": "224" }, { "type": "klaviyoId", "id": "132" } ]});FAQ
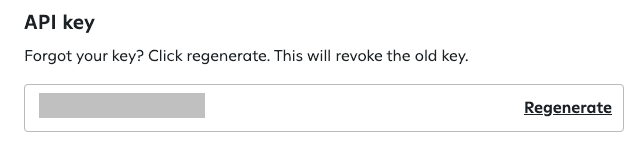
Where can I find the Attentive Tag API Key?
To obtain the Attentive Tag API Key, follow these steps:
- In your Attentive dashboard, go to Marketplace.
- Create an app by clicking on Create App.
- Then, click Create and you will be able to see the API Key, as shown:

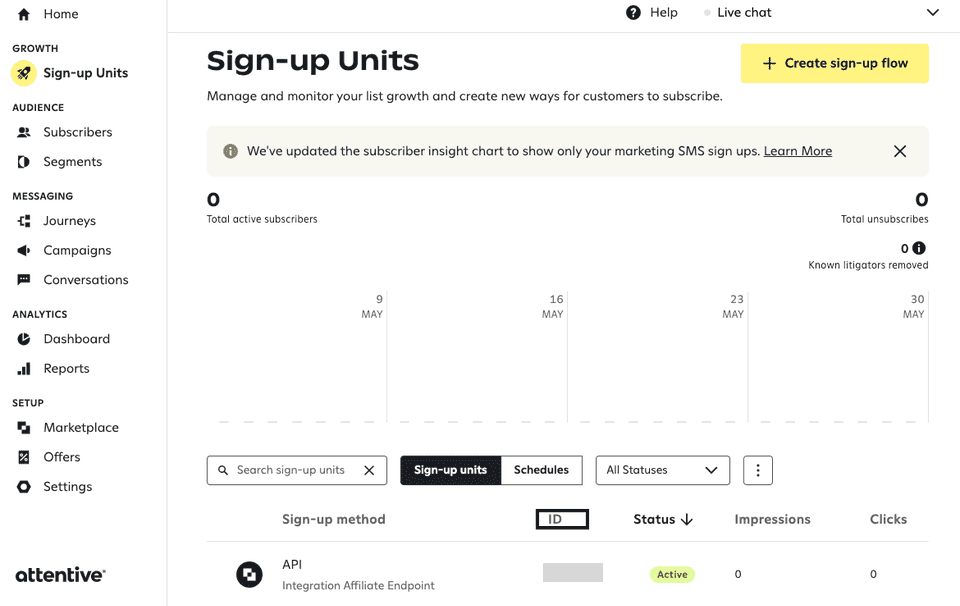
Where can I find the Attentive Tag Sign Up Source Id?
Go to the Sign-up Units option in the Attentive dashboard where you will be able to locate the ID across Sign-up method, as shown:

Contact us
For more information on the topics covered on this page, email us or start a conversation in our Slack community.